HTML实例网页标识符, 本实例适合于算数HTML的老师。该实例里头有增设了css的式样增设,有div的式样新格局,那个实例较为全面性,有利于老师的自学,责任编辑将如是说怎样通过Cubzac内部结构设计对个人中文网站并将其切换为标识符的操作过程来课堂教学内部结构设计。
⚽精采时评所推荐
❤ 【译者网页—— 以获取更多高质量源代码】 ❤ 【web后端独花大工作台—— 毕设工程项目名品两栖作战事例(1000套)】
@TOC
一、网页如是说
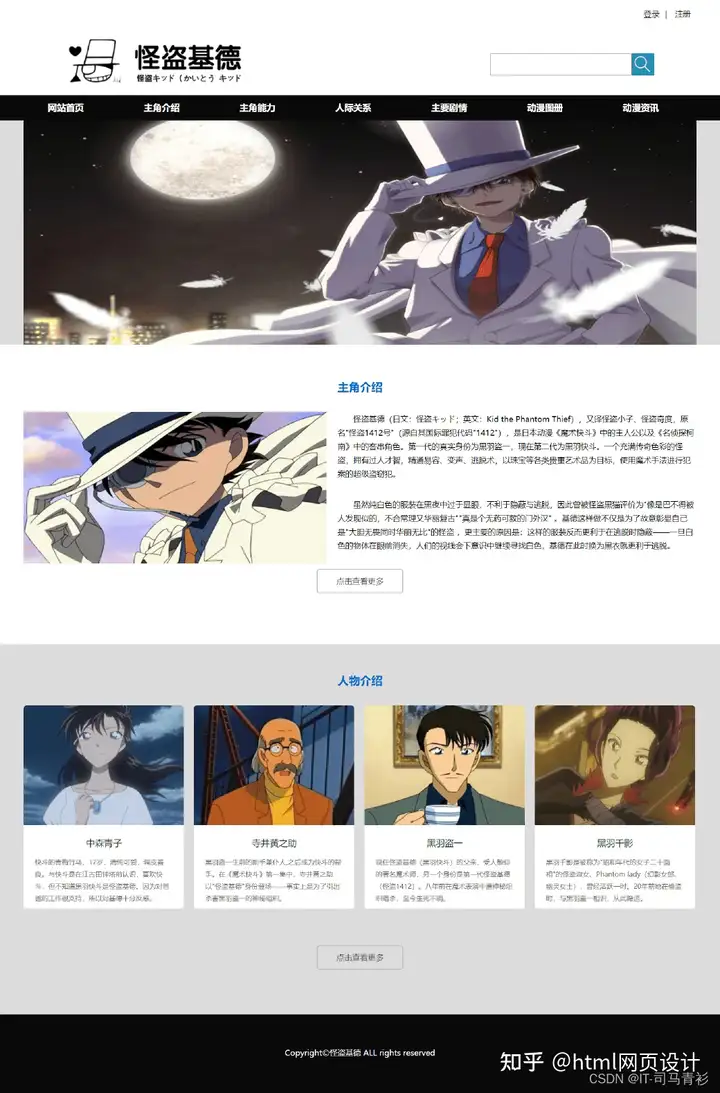
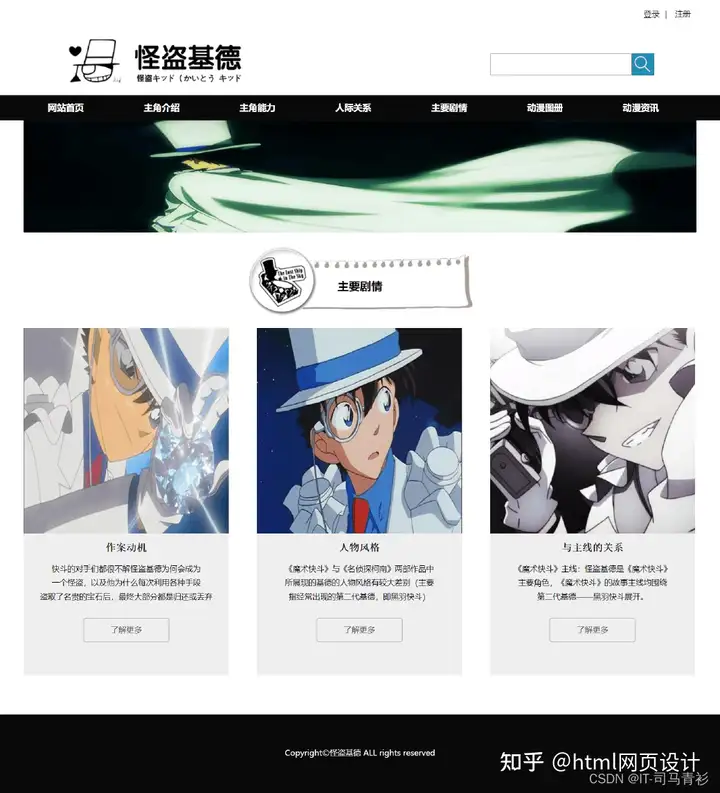
1 网页概要:此经典作品为小学生对Blog网页内部结构设计表现手法,HTML+CSS 产业布局制做,web后端独花大工作台,大小学生网页内部结构设计工作台源代码,这是两个极好的网页制做,镜头冷酷无情,标识符为单纯小学生水准, 适于算数者自学采用。
2.网页撰稿:网页经典作品标识符单纯,可采用任一HTML撰稿应用领域软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任一html撰稿应用领域软件进行运转及修正撰稿等操作方式)。
3.科学知识应用领域:控制技术方面主要应用领域了网页科学知识中的: Div+CSS、滑鼠溢流特技、Table、导航系统栏效用、Banner、配置文件、三级三级网页等,音频、 音音频原素 、Flash,同时内部结构设计了Logo(示例)所需的科自学题。
一、网页效用
在这儿填入相片叙述
在这儿填入相片叙述
在这儿填入相片叙述
在这儿填入相片叙述
在这儿填入相片叙述
在这儿填入相片叙述
二、标识符展现
1.HTML标识符内部结构
标识符如下表所示(实例):下列仅展现部分标识符附注~
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>科弱坎比</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="dltop">
<div class="dltopner">
<a href="denglu.html">登录</a>|
<a href="zhuce.html">注册</a>
</div>
</div>
<div class="top">
<div class="logo">
<img src="images/logo.png" />
</div>
<div class="sous">
<form>
<input type="text" class="sinpt" />
<button type="submit" class="sousbtn"></button>
</form>
</div>
</div>
<div id="nav">
<ul>
<li><a href="index.html">中文网站首页</a></li>
<li><a href="jieshao.html">主角如是说</a></li>
<li><a href="nengli.html">主角能力</a></li>
<li><a href="guanxi.html">人际关系</a></li>
<li><a href="juqing.html">主要剧情</a></li>
<li><a href="tuce.html">ACG图册</a></li>
<li><a href="zixun.html">ACG资讯</a></li>
</ul>
</div>
<div class="banner">
<img src="images/banner.jpg" />
</div>
<div class="content">
<div class="sbox1">
<div class="stit">主角如是说</div>
<img src="images/0.jpg" />
<p>科弱坎比(日文:科弱キッド;英文:Kid the Phantom Thief),又译科弱小子、科弱奇度,原名"科弱1412号"(源自其国际罪犯标识符"1412"),是日本ACG《魔术快斗》中的主人公以及《名侦探柯南》中的客串角色。第一代的真实身份为黑羽盗一,现在第二代为黑羽快斗。两个充满传奇色彩的科弱,拥有过人才智,精通易容、变声、逃脱术,以珠宝等各类贵重艺术品为目标,采用魔术手法进行犯案的超级盗窃犯。</p>
<p>虽然纯白色的服装在黑夜中过于显眼,不利于隐蔽与逃脱,因此曾被科弱黑猫评价为"像是巴不得被人发现似的,不合常理又华丽复古""真是个无药可救的门外汉" 。坎比这样做不仅是为了故意彰显自己是"大胆无畏同时华丽无比"的科弱 ,更主要的原因是:这样的服装反而更利于在逃脱时隐蔽——一旦白色的物体在眼前消失,人们的视线会下意识中继续寻找白色,坎比在此时换为黑衣就更利于逃脱。</p>
<a href="jieshao.html" class="more">点击查看更多</a>
</div>
<div class="sbox2">
<div class="stit">人物如是说</div>
<div class="sbox2ner">
<div class="xbox mar18">
<img src="images/1.jpg">
<h1>中森青子</h1>
<p>快斗的青梅竹马,17岁,清纯可爱,调皮善良。与快斗是在江古田钟塔前认识,喜欢快斗,但不知道黑羽快斗是科弱坎比。因为对爸爸的工作很支持,所以对坎比十分反感。</p>
</div>
<div class="xbox mar18">
<img src="images/2.jpg">
<h1>寺井黄之助</h1>
<p>黑羽盗一生前的助手兼仆人,之后成为快斗的帮手。在《魔术快斗》第一集中,寺井黄之助以"科弱坎比"身份登场——事实上是为了引出杀害黑羽盗一的神秘组织。</p>
</div>
<div class="xbox mar18">
<img src="images/3.jpg">
<h1>黑羽盗一</h1>
<p>现任科弱坎比(黑羽快斗)的父亲,受人敬仰的著名魔术师,另两个身份是第一代科弱坎比(科弱1412)。八年前在魔术表演中遭神秘组织暗杀,至今生死不明。</p>
</div>
<div class="xbox">
<img src="images/4.jpg">
<h1>黑羽千影</h1>
<p>黑羽千影是被称为"昭和年代的女子二十面相"的科弱淑女、Phantom lady(幻影女郎、幽灵女士),曾经活跃一时。20年前她在偷盗时,与黑羽盗一相识,从此隐退。</p>
</div>
</div>
<a href="#" class="more">点击查看更多</a>
</div>
</div>
<div class="foot">
<p>Copyright©科弱坎比 ALL rights reserved</p>
</div>
</body>
</html>
2.CSS式样标识符
@charset "utf-8";
/* CSS Document */
body {
margin: 0 auto;
font-size: 14px;
font-family: "微软雅黑";
line-height: 22px;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
list-style: none;
}
a {
color: #131313;
text-decoration: none;
}
.dltop{
height:50px;
line-height:50px;
}
.dltopner{
width:1200px;
margin:0 auto;
text-align:right;
}
.dltopner a{
margin:0px 10px;
}
.top {
width:1100px;
height: 120px;
margin:0 auto;
}
.logo {
width: 400px;
height: 85px;
float: left;
padding-top: 15px;
margin-left: 20px;
}
.sous {
width: 300px;
height: 40px;
margin-top: 45px;
border-radius: 5px;
float: right;
margin-right: 20px;
}
.sinpt{
width: 249px;
height: 36px;
line-height: 36px;
float: left;
margin-left: 2px;
}
.sousbtn {
width: 40px;
height: 40px;
padding-left: 5px;
float: left;
border: none;
background: url(../images/soubtn.png) no-repeat 5px 5px;
background-color:#2690b2;
}
#nav {
width:100%;
height: 45px;
margin:0 auto;
background: #090909;
}
#nav ul {
width:1200px;
height:45px;
margin:0 auto;
}
font-size:14px;
line-height:30px;
}
.jqner{
width:1200px;
height: auto;
overflow:hidden;
margin:0 auto;
margin-bottom:70px;
}
.jqnerbx{
width:366px;
height:620px;
float:left;
}
.mar50{
margin-right:50px;
}
.bximg{
height:367px;
}
.xinxi{
height:253px;
background:#efefef;
}
.xinxi h1{
height:50px;
line-height:50px;
text-align:center;
font-size:18px;
font-family:"宋体";
}
.xinxi p{
height:25px;
line-height:25px;
text-align:center;
font-size:14px;
}
.fgbox1 {
width:1200px;
height: 330px;
margin:0 auto;
}
.fgbox1-left {
width: 507px;
height: 330px;
float: left;
margin-left: 30px;
}
.fgbox1-left p {
float: left;
line-height: 35px;
font-size: 18px;
padding-right: 60px;
}
.fgbox1-right {
width: 630px;
height: 330px;
float: left;
}
.fgbox2 {
width:1200px;
height: 380px;
margin: 0 auto;
margin-bottom: 20px;
}
.fgbox2-left {
width: 537px;
height: 380px;
float: left;
}
.fgbox2-left img {
display: block;
float: right;
}
.fgbox2-right {
width: 630px;
height: 380px;
float: left;
}
.fgbox2-right p {
margin-top: 80px;
margin-left: 63px;
line-height: 35px;
font-size: 18px;
font-family: "微软雅黑";
}
.djbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.djbox img{
float:left;
margin-right:20px;
margin-bottom:10px;
}
.djbox p{
line-height:25px;
font-size:14px;
text-indent:2em;
margin-bottom:10px;
}
.jqbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.jqbox p{
line-height:25px;
font-size:14px;
text-indent:2em;
margin-bottom:10px;
}
.jqbox img{
display:block;
margin:0 auto;
margin-top:20px;
margin-bottom:20px;
}
.tcbox{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:50px;
}
.tcbox ul li{
width:280px;
height:280px;
margin:10px;
float:left;
}
.jzkt{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.jzkt ul li{
height:180px;
margin-bottom:15px;
border-bottom:1px #CCC dashed;
}
.jzkt ul li img{
float:left;
margin-right:20px;
}
.jzkt ul li h1{
height:40px;
line-height:40px;
font-size:16px;
font-weight:bold;
}
.jzkt ul li p{
text-indent:2em;
font-size:14px;
color:#999;
}
.zxner{
width:1200px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.zxner-left{
width:300px;
height:auto;
overflow:hidden;
margin-right:20px;
float:left;
}
.zxner-left h1{
height:40px;
line-height:40px;
border-left:4px #09C solid;
font-size:18px;
margin-bottom:15px;
padding-left:10px;
}
.zxner-left img{
margin-bottom:20px;
}
.zxner-right{
width:860px;
height:auto;
overflow:hidden;
float:left;
padding:10px;
}
.zxner-right h1{
height:50px;
line-height:50px;
text-align:center;
font-size:20px;
border-bottom:1px #CCC dashed;
margin-bottom:10px;
}
.zxner-right p{
line-height:25px;
font-size:14px;
margin-bottom:10px;
text-indent:2em;
}
.zxner-right img{
display:block;
margin:0 auto;
margin-top:10px;
margin-bottom:10px;
}
.liuyan{
width:800px;
height:auto;
overflow:hidden;
margin:0 auto;
margin-bottom:30px;
}
.lybx{
height:auto;
overflow:hidden;
line-height:40px;
margin-bottom:20px;
}
.lybx span{
display:block;
width:100px;
text-align:right;
float:left;
margin-right:10px;
}
.texinpt{
display:block;
width:650px;
height:40px;
float:left;
border:1px #CCC solid;
padding-left:10px;
}
.btn2{
display:block;
width:500px;
height:50px;
line-height:50px;
margin:0 auto;
background:#CCC;
text-align:center;
margin:0 auto;
font-size:14px;
border:none;
margin-top:40px;
}
三、对个人总结
一套合格的网页应该包含(具体可根据对个人要求而定) 1. 网页分为页头、菜单导航系统栏(最好可下拉)、中间内容板块、页脚四大部分; 2. 所有网页相互超链接,可到三级网页,有5-10个网页组成; 3. 网页式样风格统一产业布局显示正常,极好乱,采用Div+Css控制技术; 4. 菜单美观、醒目,三级菜单可正常弹出与跳转; 5. 要有JS特技,如定时切换和手动切换相片新闻; 6. 网页中有多媒体原素,如gif、音频、音乐,配置文件控制技术的采用; 7. 网页清爽、美观、大方,不雷同。
8. 中文网站后端程序不仅要能够把用户要求的内容呈现出来,还要满足产业布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2.❤️【关注我| 以获取更多源代码 | 高质量文章】带您自学各种后端插件、3D炫酷效用、相片展现、文字效用、以及整站模板 、大小学生毕业HTML模板 、独花大工作台模板 、等! 「在这儿有好多 后端 开发者,一起探讨 后端 Node 科学知识,互相自学」!
3.以上内容控制技术相关问题 欢迎一起交流自学【网页—— 以获取更多高质量源代码】
我们凭借多年的网站建设经验,坚持以“
帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求...
请立即点击咨询我们或拨打咨询热线:
,我们会详细为你一一解答你心中的疑难。
项目经理在线 






 客服1
客服1