做为因特网国联于HTML4.0以外明确提出的控制技术,CSS的再次出现是为的是让式样与文本分立,进而提高合作开发工作效率。
那么,在css网页制做之中,我们又有什么样新颖的小基本功可用呢?
采用css抹除
normalize.css这一辅助工具在css网页制做中已经被采用多年了,它能够为你的网站产业布局设计提供更多两个比较明晰的标准,来确保虚拟化之间的介面完全连续性。大多数的工程项目只须要一条简单的规则就能应用于产业布局中的大部份原素,删掉如margin、padding这类的预设盒数学模型。

运用SVG icons
做为用于大部份辨别类,并且非主流应用程序都支持的SVG。其强悍的通用型性不足以代替其他PNG。而在FontAwsome5之中,也提供更多了SVG的工具栏手写体供使用者采用。

完全一致的横向内部结构
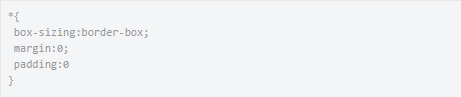
完全一致的横向内部结构为使用者带来了听觉后现代,能大幅提高文本的时效性。若owl示例过于通用型,可在原素内采用通用型示例(*)为产业布局的某一部分建立完全一致的横向内部结构:

暗藏未降噪的弹出音频
在处理源码无法随心所欲控制的文本时,对自订使用者JSP来说是两个较好的基本功。它能避免在读取网页时弹出音频中的声音阻碍访客,并提供更多了not()伪示例:

CSS表达式
css网页制做之中,最强悍的CSS辅助工具就是CSS表达式,采用它,你就能新闻稿几组公用属性值,那些值能通过JSP中任何位置的URL宠信。你可能有一套色调在整个工程项目中采用,以保持完全连续性。在CSS中反复多次重复那些色调值不仅是件恼人的事情,而且还难手忙脚乱。如果某一色调在某一关键时刻须要改变,你就不得不去寻找和代替,这是不可信或不快速的,因是最终使用者构筑产品时,表达式使得订制变得难得多。

请立即点击咨询我们或拨打咨询热线: ,我们会详细为你一一解答你心中的疑难。项目经理在线

 客服1
客服1