赖草,我简述那些年的开发人员职业生涯,辨认出提心吊胆最少的是构筑中文网站。。。
先来秀呵呵我那时的中文网站:https://www.cxyxiaowu.com
接着说说你怎样从头开始构筑三个酷炫完全免费的对个人网志。
GitHub建立对个人库房
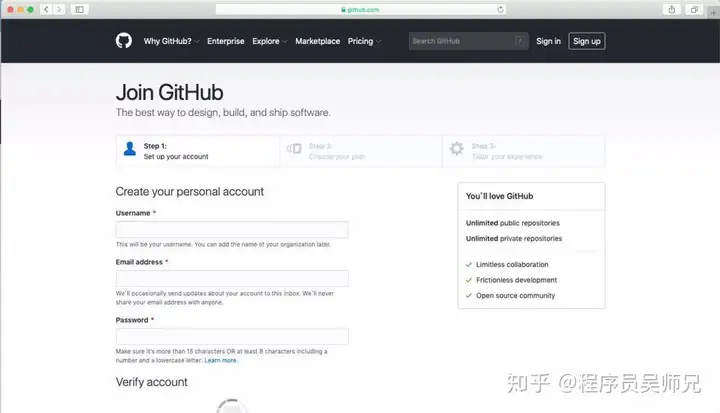
登入到 GitHub ,如果没 GitHub 账号,请采用你的电子邮箱注册登记 GitHub 账号:https://github.com/join?source=header-home

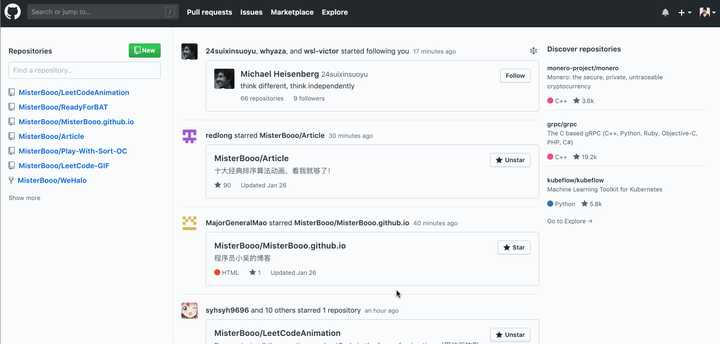
登入获得成功后,点选 GitHub 中的 New repository 建立新库房,库房名如果为:帐号 .http://github.io 。这儿帐号采用你的 GitHub 账号中文名称替代,这是一般来说读法。

ps: 因为我已经注册登记了撞名库房,因此第三次建立时能收起。
我的库房名叫 :

Git管理工作
Git 是目前当今世界上最一流的分布式系统版控制技术(没众所周知)。这是采用 Git 的目地是为的是将我们的中文网站从邻近地区递交上伺服器(GitHub)下面去。我认为 Git 操作方式是开发人员如果具有的三个INS13ZD方式,具体文本的 Git 操作方式技术细节可以查阅廖秀峰的讲义,讲的极为详尽 https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000

加装好 Git 后,只须要展开下面的实用性方可。
实用性重要信息
在终端产品展开操作方式,增设 user.name 和 user.email 实用性重要信息,我这儿增设为自上而下。
聚合公钥
通过注册登记的电子邮箱聚合 ssh 公钥文档:
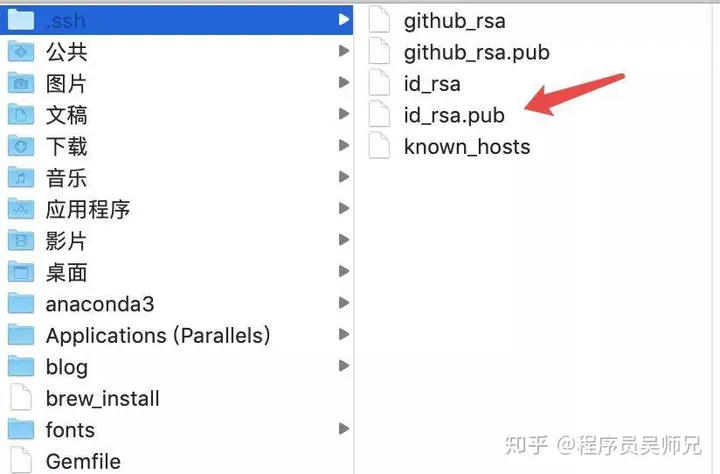
接着间接四个quarterfinal方可,预设不须要增设公钥。最终获得了三个文档:id_rsa和id_rsa.pub。
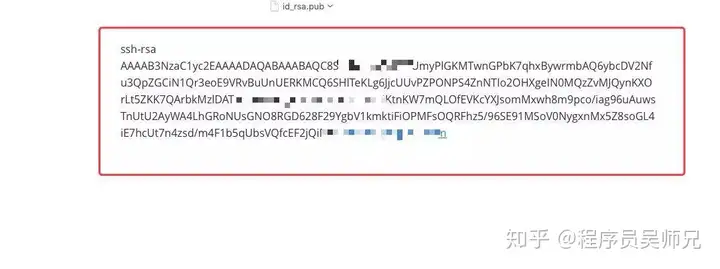
复本公钥

关上 id_rsa.pub 文档,将里头的文本全数复制。

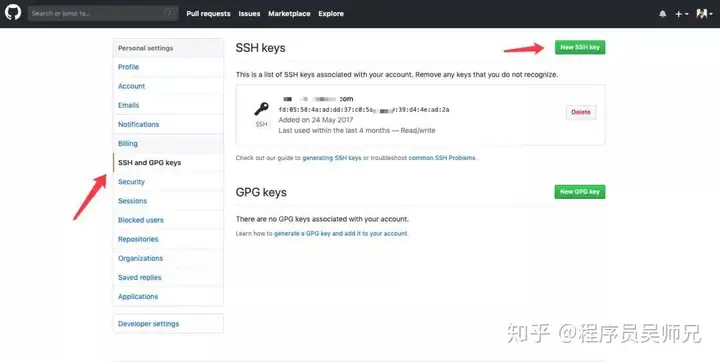
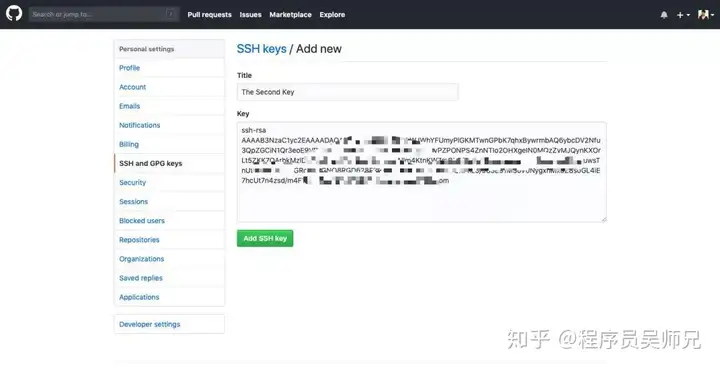
粘贴到GitHub


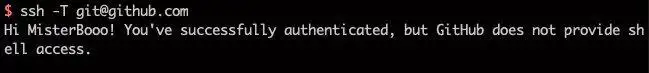
试验GitHub SSH
添加好 SSH Key后,展开试验。
你将会看到:
选择 yes

如果看到Hi后面是你的帐号,就说明获得成功了。
加装Node.js
Hexo 基于 Node.js,因此须要先加装 Node.js,你可以在这儿展开对应电脑版的下载:https://nodejs.org/en/download/

你也可以通过命令行展开加装:
cURL:
Wget:
加装完成后,重启终端产品并执行下列命令方可加装 Node.js。
Hexo加装
Hexo 是三个快速、简洁且高效的网志框架。Hexo 采用 Markdown(或其他渲染引擎)解析文章,在几秒内,方可利用靓丽的主题聚合静态网页。
所有必备的应用程序加装完成后,方可采用 npm 加装 Hexo。
Hexo采用
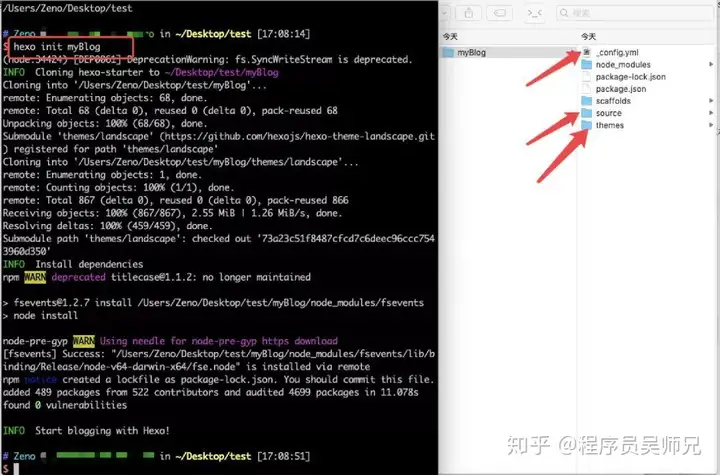
加装好 Hexo 后,马上就能采用了。首先初始化网志,输入:

接下来,进入文档夹 myBlog,输入

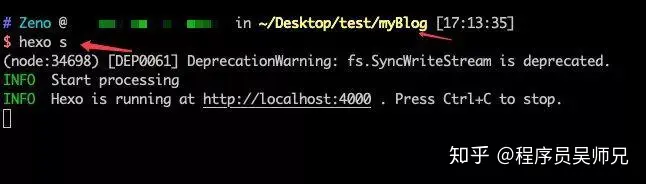
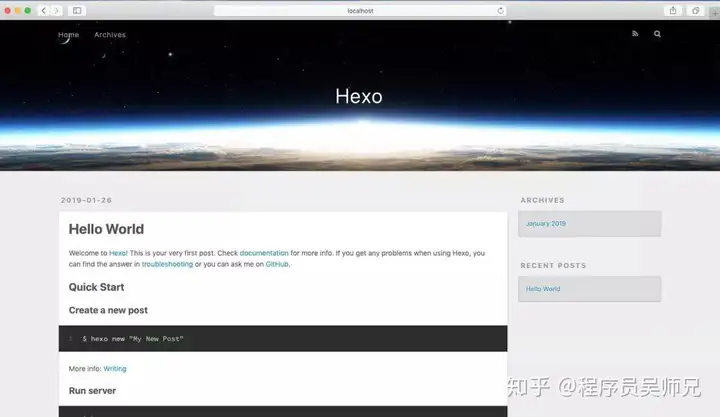
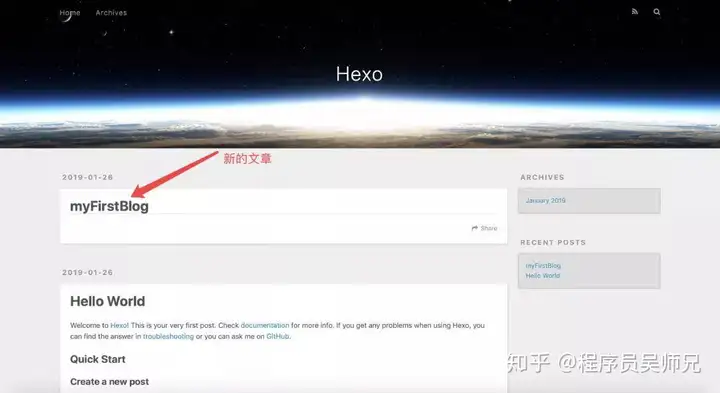
接着,关上浏览器输入地址:

执行到这儿事实上网志就已经构筑好了,接下来就是去完善它。
注意:下面的命令都是在 myBlog文档里展开操作方式的。
添加文章

1.间接导入文章
你可以将你平时写的文章间接导入到 _posts 文档夹里,注意文章类型得是 md格式。
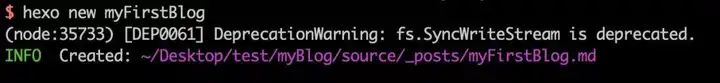
2.写新文章
你可以执行下列命令来建立一篇新文章。
你可以在命令中指定文章的布局(layout),预设为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定预设布局。

这样在 _posts 文档夹里也聚合了一篇新的文章。

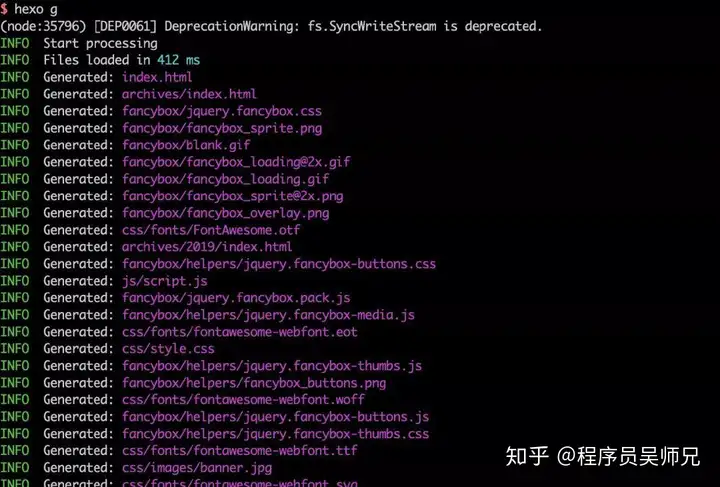
聚合网页
采用 Hexo 聚合静态文档快速而且简单。
你也可以简写成

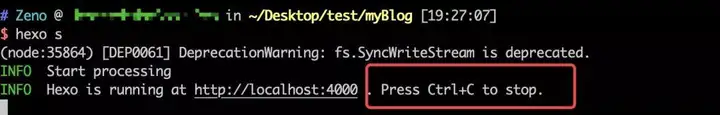
启动服务预览文章
输入以下命令以启动伺服器,你的中文网站会在 http://localhost:4000 下启动。在伺服器启动期间,Hexo 会监视文档变动并自动更新,无须重启伺服器。
你也可以简写成
如果你想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时采用 -p 选项指定其他端口,如下:


小总结
这四个命令依次就是新建一篇网志文章、聚合网页、在邻近地区预览的操作方式。
部署
Hexo 提供了快速方便的一键部署功能,只需一条命令就能将中文网站部署到伺服器上。
你也可以简写成
在开始之前,必须先在 _config.yml 中修改参数,三个正确的部署实用性中至少要有 type 参数,例如:

在_config.yml中展开修改。

这一步的目地是将 Hexo 与 GitHub 展开关联。
实用性好后通过
命令,稍等片刻,中文网站就已经部署好了,可以在浏览器输入你的GitHub中文名称.github.io,这样三个完全免费的网志就已经构筑好了。
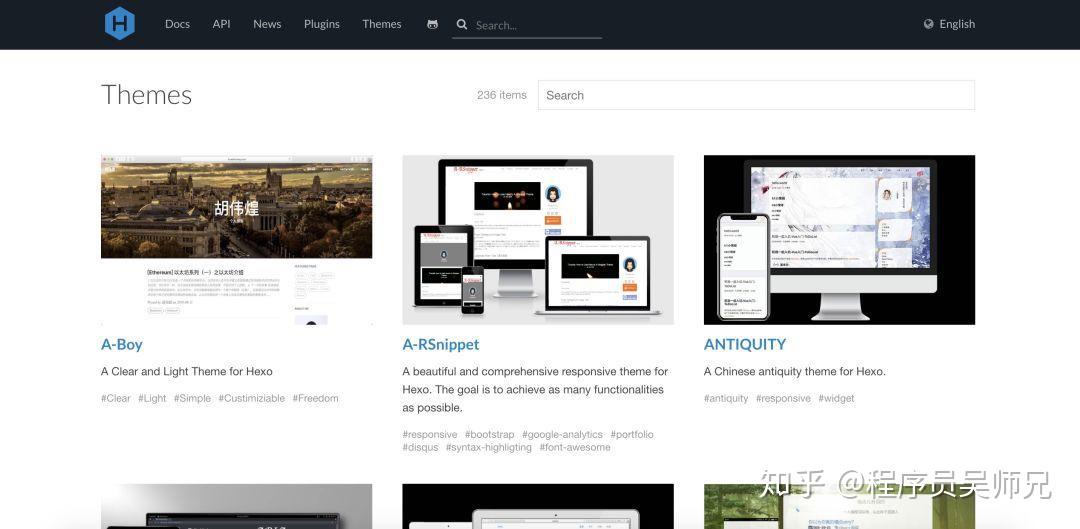
Hexo 主题
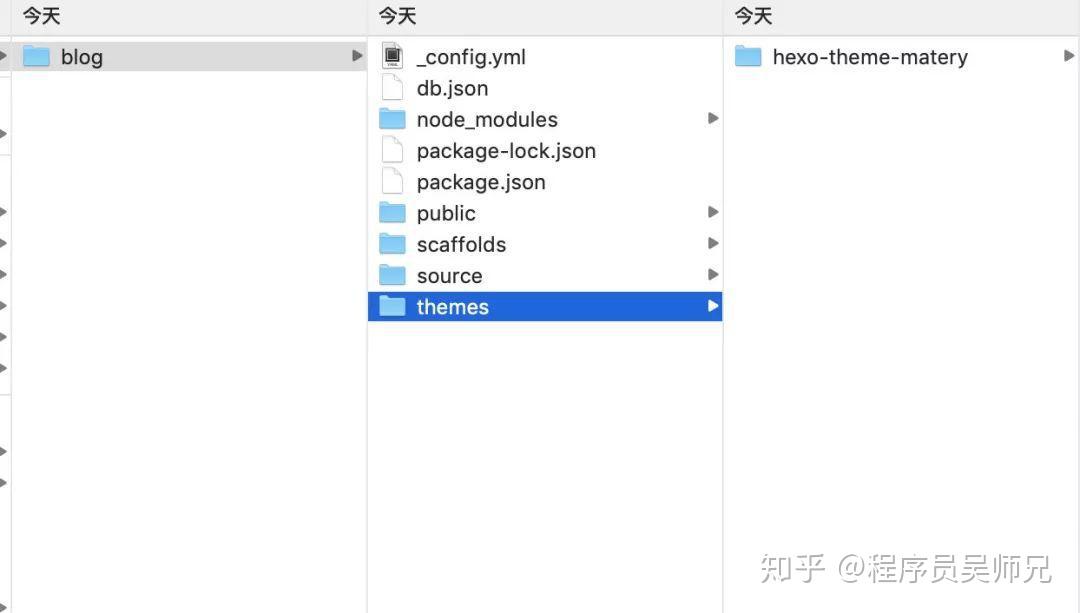
hexo 预设的主题可能显得有点呆板,你可以在 https://hexo.io/themes/index.html展开主题的挑选更换。将下好的主题安放在themes文档夹内,同时在_config.yml中展开主题修改就好了。

经过三个小时的主题筛选,我选择了hexo-theme-matery 这款主题。通过https://blinkfox.github.io/2018/09/28/qian-duan/hexo-bo-ke-zhu-ti-zhi-hexo-theme-matery-de-jie-shao/文档说明,经过简单的实用性,效果就出来了!

一般大佬们提供的主题都会提供文档说明,按照说明展开简单的增设就能拥有三个酷炫的页面了。

Markdown 写作
Markdown是一种可以采用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本文本具有一定的格式。
世面上支持 Markdown 语法的编辑器不胜枚举,选择起来极为困难,小吴在这儿推荐 Typora 这款 Markdown 写作软件。
Typora 是一款完全免费的 MD 编辑器,它是优雅简洁与强大开放的完美结合体。
官网直达 https://typora.io
Image
选择 Typora 三个最主要的原因是它对图片的良好支持。
在 Mac 上加装好 iPic 后 ,并在增设中将图片插入修改为 通过 iPic 上传 ,快捷键是 control + command + i ,就可以极为快捷优雅地完成图片插入。强调一点:图床采用预设的微博图床方可,建议不要提心吊胆。

这样,每次写作时,将图片拖入到 Typora 里,图片就能自动上传到图床上。
总结
申请 GitHub 账号在 GitHub 上建立库房配备 Git ,同时将 SSH Key 递交到 GitHub 上加装 Node.js加装 Hexo加装 Hexo 主题采用 Markdown 软件写文章希望这篇文章能帮到想写网志却还没付诸行动的人,毕竟拥有三个完全免费且酷炫的网志还是挺简单还挺好玩的:)
欢迎在评论区秀出你的中文网站。
请立即点击咨询我们或拨打咨询热线: ,我们会详细为你一一解答你心中的疑难。项目经理在线

 客服1
客服1