HTML5独花大工作台:淘宝网站结构设计——仿2021淘宝网页(1页) 中小学生网页制做讲义 配置文件产业布局网页模版 小学生HTML动态水网页结构设计工作台半成品 单纯网页制做标识符 小学生京东网页经典作品完全免费结构设计
常见网页结构设计工作台题材有 个人、 甜品、 公司、 学校、 旅游、 B2C、 狗狗、 家用电器、 药材、 卫浴、 饭店、 现代舞、 ACG、 歌星、 服饰、 体育运动、 护肤品、 仓储、 环保、 书刊、 内衣、 军事、 格斗游戏、 节庆、 戒酒、 电影、 摄影家、 文化、 故乡、 鲜花、 礼品、 汽车、 其他 等网页结构设计试题, A+水准工作台, 可满足中小学生网页大工作台网页结构设计需求, 讨厌的能浏览!
作者网页-更多源代码
HTML独花大工作台该文时评
经典作品介绍
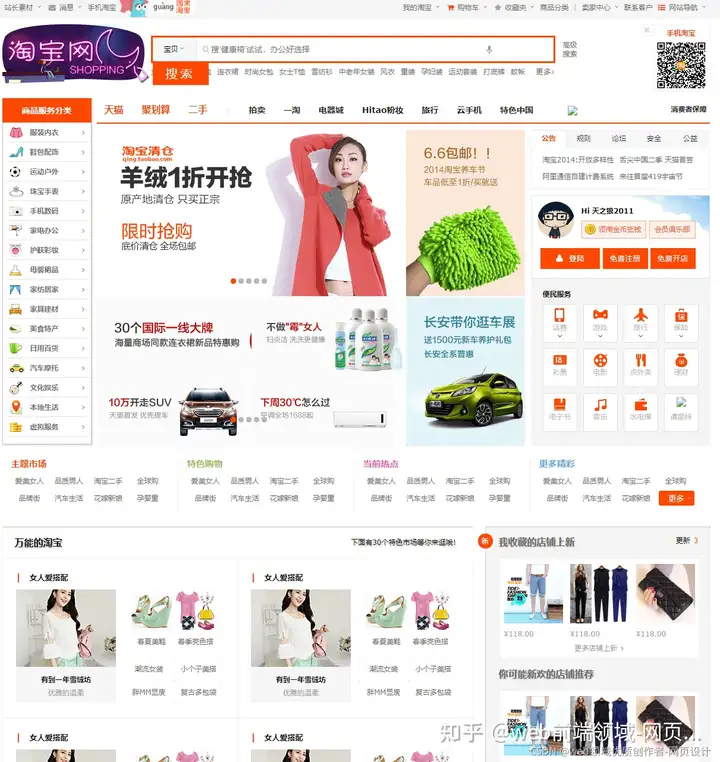
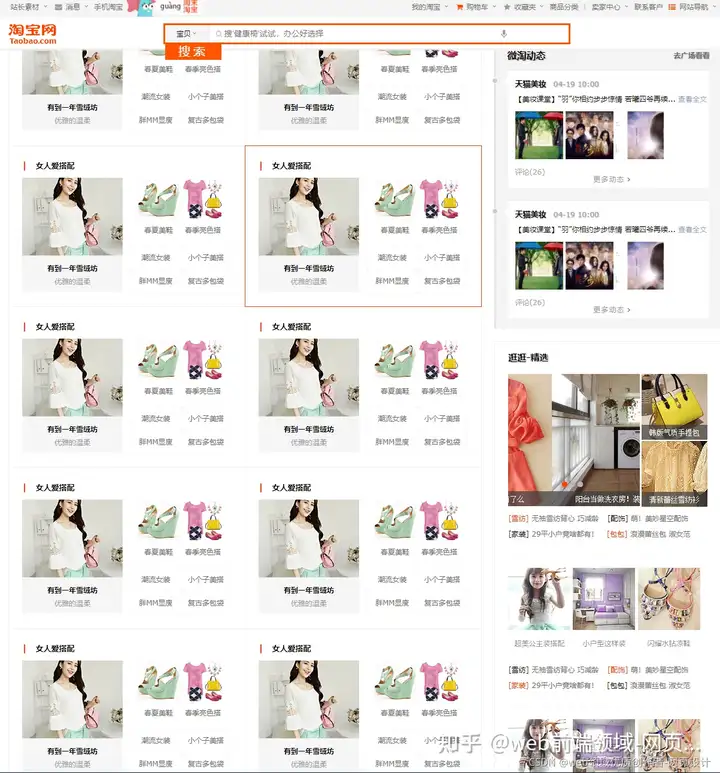
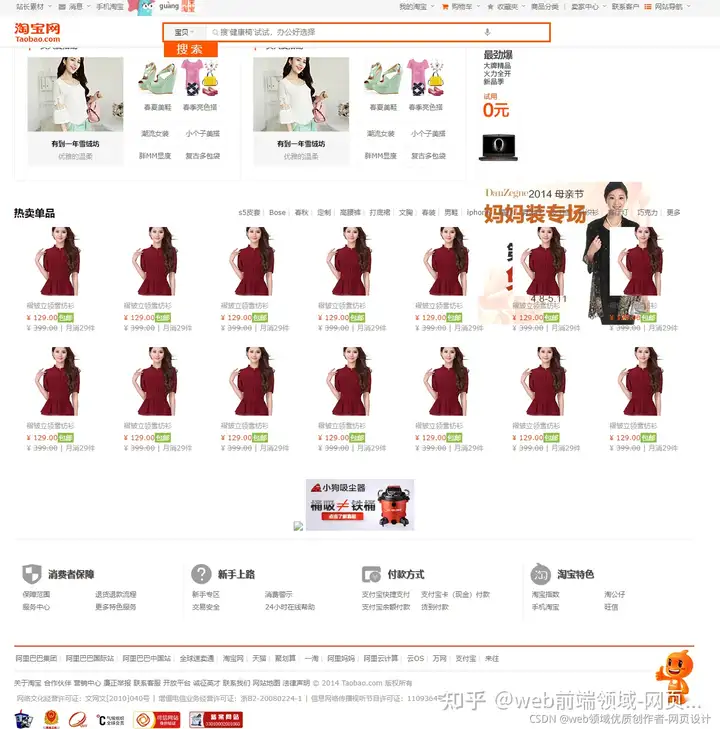
1.网页经典作品简介 :HTML独花中小学生网页结构设计工作台 A+水准 ,讨厌的能浏览,该文页支持智能手机PC积极响应式产业布局。
2.网页经典作品撰稿:经典作品浏览后可使用任一HTML撰稿应用软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任一HTML应用软件撰稿修正网页)。
3.网页经典作品技术:Div+CSS、滑鼠溢流特技、Table、导航系统栏效果、banner、配置文件、二级二级网页等,音频、 音音频原素 、Flash,同时结构设计了logo(示例),基本独花工作台所需的习题全全面覆盖。
@TOC
一、经典作品展现
二、二百一十三
三、标识符实现
```html
值班员片断 最新消息 智能手机淘宝
帐号管理 | 退出查阅我团体会员权利 我的成长
表里新最新消息
| 你的书柜 收到了1两本书
全中国少数几个的小伙排钱回忆录
掏福利彩票公用帐号
去看看 买主最新消息 | 商家最新消息 我的淘宝 科季夫 电话簿 商品分类 |
商家中心 联系客户 网站导航系统 已买到的小精灵前男友我的足印我的上新我的折扣
您科季夫里还没有任何小精灵。查阅我的科季夫
收藏的小精灵收藏的店面已卖出的小精灵出售中的小精灵商家服务市场商家培训中心
主题市场
爱美女人品质男人淘宝二手全球购品牌街汽车生活花嫁新娘孕婴童同城便民爱么装运动户外家用家用电器狠爱网络格斗游戏潮流结构设计淘宝星愿
特色购物
爱美女人品质男人淘宝二手全球购品牌街汽车生活花嫁新娘孕婴童同城便民爱么装运动户外家用家用电器狠爱网络格斗游戏潮流结构设计淘宝星愿
</ul>
</div>
<div class="sub-nav-cell right-shadow">
<h3 class="red-now">当前热点</h3>
<ul class="sub-nav-box now">
<li><a href="#">爱美女人</a></li>
<li><a href="#">品质男人</a></li>
<li><a href="#">淘宝二手</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">品牌街</a></li>
<li><a href="#">汽车生活</a></li>
<li><a href="#">花嫁新娘</a></li>
<li><a href="#">孕婴童</a></li>
<li><a href="#">同城便民</a></li>
<li><a href="#">爱么装</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">家用家用电器</a></li>
<li><a href="#">狠爱</a></li>
<li><a href="#">网络格斗游戏</a></li>
<li><a href="#">潮流结构设计</a></li>
<li><a href="#">淘宝星愿</a></li>
</ul>
</div>
<div class="sub-nav-cell">
<h3 class="blue-more">更多精彩</h3>
<ul class="sub-nav-box more">
<li><a href="#">爱美女人</a></li>
<li><a href="#">品质男人</a></li>
<li><a href="#">淘宝二手</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">品牌街</a></li>
<li><a href="#">汽车生活</a></li>
<li><a href="#">花嫁新娘</a></li>
<li><a href="#">孕婴童</a></li>
<li><a href="#">同城便民</a></li>
<li><a href="#">爱么装</a></li>
<li><a href="#">运动户外</a></li>
<li><a href="#">家用家用电器</a></li>
<li><a href="#">狠爱</a></li>
<li><a href="#">网络格斗游戏</a></li>
<li><a href="#">潮流结构设计</a></li>
<li><a href="#">淘宝星愿</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--scroll-top-->
<div class="scroll-search">
<div class="search-litter">
<img class="scroll-logo" src="img/logo.png" />
<!--scroll-search-->
<div class="search-wrapper-scroll">
<div class="search-box-scroll">
<div data-toggle="arrowdown" id="arrow9" class="search-toggle-scroll">
小精灵<span class="down-icon"></span>
</div>
<input class="search-in-scroll" type="text" placeholder=" 搜‘健康椅’试试,办公好选择" />
<input type="button" class="search-but-scroll" value="搜索">
<div data-toggle="hidden-box" id="nav-box9" class="search-toggle-box-scroll">店面</div>
</div>
</div>
</div>
</div>
</div>
<!--top-main-->
<div class="top-main">
<img src="img/logo.gif" />
<div class="search-wrapper">
<div class="search-box">
<div data-toggle="arrowdown" id="arrow8" class="search-toggle">
小精灵<span class="down-icon"></span>
</div>
<input class="search-in" type="text" placeholder=" 搜‘健康椅’试试,办公好选择">
<input type="button" class="search-but" value="搜索">
<div data-toggle="hidden-box" id="nav-box8" class="search-toggle-box">店面</div>
</div>
<a class="a-float-left hight-search" href="#">高级<br/>搜索</a>
<!--other-search-->
<div class="other-search">
<a href="#">女士凉鞋</a>
<a href="#">男士T恤</a>
<a href="#">连衣裙</a>
<a href="#">时尚女包</a>
<a href="#">女士T恤</a>
<a href="#">雪纺衫</a>
<a href="#">中老年女装</a>
<a href="#">风衣</a>
<a href="#">童装</a>
<a href="#">孕妇装</a>
<a href="#">运动套装</a>
<a href="#">打底裤</a>
<a href="#">蚊帐</a>
<a href="#" class="more-other">更多<i class="fa fa-angle-right"></i></a>
</div>
</div>
<!--two-code-->
<div class="two-code">
<h3>智能手机淘宝</h3>
<img src="img/code.png" />
<div class="close-code"><i class="fa fa-times"></i></div>
</div>
</div>
<!--content-top-->
<div class="content-top">
<!--sidebar-->
<div class="sidebar">
<h3>商品服务分类</h3>
<!--sidebar-info-->
<div class="sidebar-info">
<ul class="side-li">
<li class="s_1">
<h3>服饰内衣<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_2">
<h3>鞋包配饰<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_3">
<h3>运动户外<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_4">
<h3>珠宝手表<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_5">
<h3>智能手机数码<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_6">
<h3>家电办公<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_7">
<h3>护肤彩妆<span class="fa fa-angle-right fa-loc"></span></h3>v</li>
<li class="s_8">
<h3>母婴用品<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_9">
<h3>家纺居家<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_10">
<h3>家具建材<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_11">
<h3>甜品特产<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_12">
<h3>日用百货<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_13">
<h3>汽车摩托<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_14">
<h3>文化娱乐<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_15">
<h3>本地生活<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
<li class="s_16">
<h3>虚拟服务<span class="fa fa-angle-right fa-loc"></span></h3>
</li>
</ul>
<!--hidden-li-box-->
<ul class="hiden-box">
<li data-hidden="li" id="hiden-1">
<div class="hidden-title">
<a href="#">淘宝女人</a><span class="right-box"><i class="fa fa-angle-right"></i></span>
<a href="#">最in女装</a><span class="right-box"><i class="fa fa-angle-right"></i></span>
<a href="#">淘宝男人</a><span class="right-box"><i class="fa fa-angle-right"></i></span>
<a href="#">女人搭配</a><span class="right-box"><i class="fa fa-angle-right"></i></span>
</div>
<div class="sub-nav-right">
<div class="cell-box">
<h1>印记女装</h1>
<div class="a-box">
<a href="#">连衣裙</a><span>|</span>
<a href="#">裤子</a><span>|</span>
<a href="#">小西装</a><span>|</span>
<a href="#">长袖村上</a><span>|</span>
<a href="#" class="orange">春季外套</a>
<a href="#">郑志山</a><span>|</span>
<a href="#">毛衣</a><span>|</span>
<a href="#">长袖T恤</a><span>|</span>
<a href="#">唯一</a><span>|</span>
<a href="#">雪绒钱</a><span>|</span>
<a href="#">大地亏</a>
<a href="#">半身全</a><span>|</span>
<a href="#">风衣</a><span>|</span>
<a href="#">类似雪纺</a>
<span class="share-weitao">
<span class="line-f40">+</span>
<a href="#">关注到微淘</a>
</span>
</div>
<div class="inner-left">
<img src="img/show1.png" />
<h1><a href="#">有到一年雪绒坊</a></h1>
<span>优雅的温柔</span>
</div>
<div class="inner-right">
<div>
<a href="#">
<img src="img/shooes.jpg" />
<p>春夏美鞋</p>
</a>
<a href="#">
<img src="img/c.gif" />
<p>春季亮色搭</p>
</a>
</div>
<table class="tab-inner">
<tr>
<td><a href="#">潮流女装</a></td>
<td><a href="#">小个子美搭</a></td>
</tr>
<tr>
<td><a href="#">胖MM显廋</a></td>
<td><a href="#">复古多包袋</a></td>
</tr>
</table>
</div>
</div>
</div>
<div class="product-box">
<div class="inner-info">
<div>
<span class="line-f40">|</span>
<span class="text-title">女人爱搭配</span>
<span class="share-weitao">
<span class="line-f40">+</span>
<a href="#">关注到微淘</a>
</span>
</div>
<div class="inner-left">
<img src="img/show1.png" />
<h1><a href="#">有到一年雪绒坊</a></h1>
<span>优雅的温柔</span>
</div>
<div class="inner-right">
<div>
<a href="#">
<img src="img/shooes.jpg" />
<p
我们凭借多年的网站建设经验,坚持以“
帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求...
请立即点击咨询我们或拨打咨询热线:
,我们会详细为你一一解答你心中的疑难。
项目经理在线 









 客服1
客服1