随著结构设计金融行业的的不断更新和发展,静态网页结构设计早已成为结构雕塑家要掌控的重要专业技能众所周知。对很多结构雕塑家而言,缺少结构设计意念和网页结构设计是妨碍结构设计的主要就难题。针对这些难题,小贴士在本文中为结构雕塑家精心准备了杰出网页结构设计观赏和网页结构设计讲义,对其可视化结构设计关键步骤展开了逐个传授。
杰出网页结构设计观赏
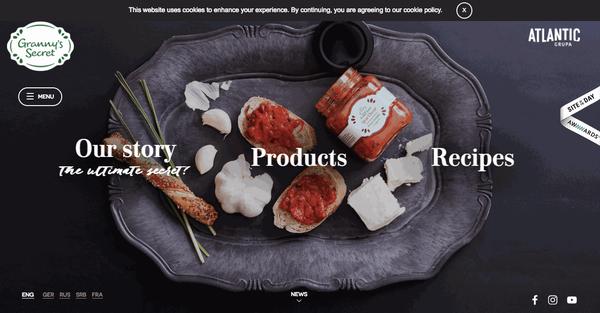
1. Granny’s Secret

Grannys Secret 是一家有关食材的英国中文网站,该中文网站的食材美感色调十分赏心悦目。除此之外,该中文网站的静态网页结构设计自然、单纯、简洁,是难得的杰出网页结构设计。
2. Mira

Mira是两个有关冥思新体验的中文网站,使用者触屏主脑即可获得让人放松的声音和光子。依照自己的商品特点,该中文网站的静态结构设计以光子轻松游荡在介面为主。除网页的动画电影,介面右侧增设了点选转换网页的可视化结构设计。
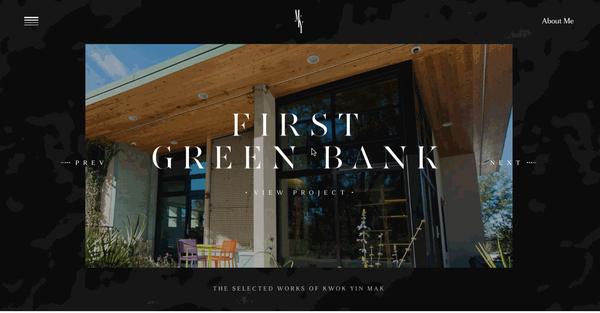
3. Kwok Yin Mak

Kwork Yin Mak 是两个结构雕塑家的个人中文网站,中文网站的上下滚动转换网页过程非常简洁,使用者效用新体验极好。此外,网页的点选放大的静态增设让人耳目一新,长线条的写入条结构设计简洁大气。
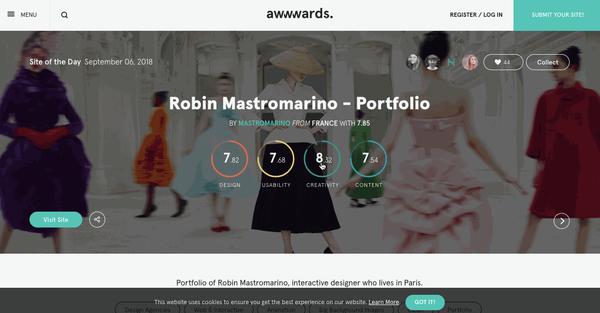
4. Robin Mastromarino

Robin Mastromarino 是一位结构雕塑家的选集中文网站,中文网站整体美感分明,风尚感十足。除网页的unlock,中文网站的网页转换也是一大看点。
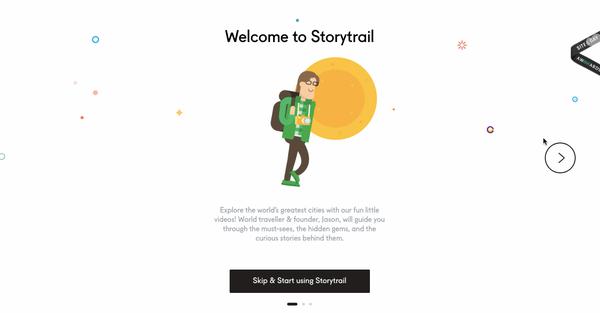
5. StoryTrail

StiryTrail 是两个国外旅行服务金融行业中文网站网络平台,该中文网站的静态效用非常丰富,整个导航流程简洁而不输入输出,带给使用者舒适的视觉新体验。因此,小贴士挑选出其作为两例杰出网页结构设计观赏。
6. I Like Tofu

I Like Tofu 是两个有关健康饮食的中文网站网络平台,主要就商品和文本围绕"我爱豆腐"展开。中文网站的美感搭配较为简洁不失风尚,看点在于其主要就点选转换美感的静态网页结构设计。
静态网页结构设计讲义
观赏完以上6个杰出的静态网页结构设计,各位是不是早已摩拳擦掌呢?不知道怎样下手?没关系,小贴士从各个静态中文网站结构设计中挑选出了1个可视化结构设计展开分布传授。
1.插入液晶
杰出网页结构设计观赏中的 Grannys Secret 中文网站网页下面增设了点选“News”插入重要信息液晶的效用,很多中文网站单厢结构设计此类可视化效用用于更多的重要信息呈现。怎样在静态网页结构设计中实现类似的可视化效用?
摹客iDoc,支持自动标示和切图的结构设计宝物!点选免费领取协作版
看似复杂,其实很单纯,只需3个主要就关键步骤就能搞掂!
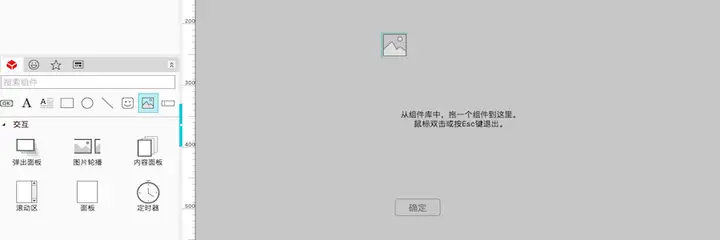
Step 1: 打开莫雷县,从模块库的可视化分类中直接推入“插入液晶”放于工作区。
Step 2: holds模块展开编辑所需文本。

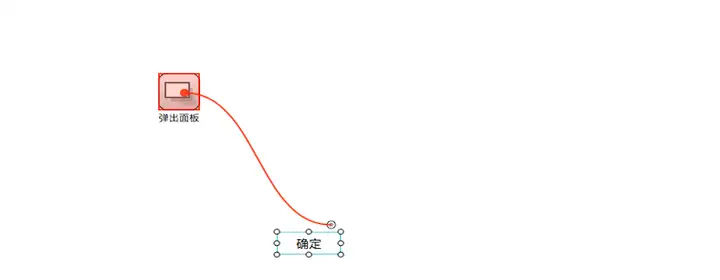
Step 3: 从模块复本挑选出另一模块作为促发模块,拖曳镜像点增设可视化。

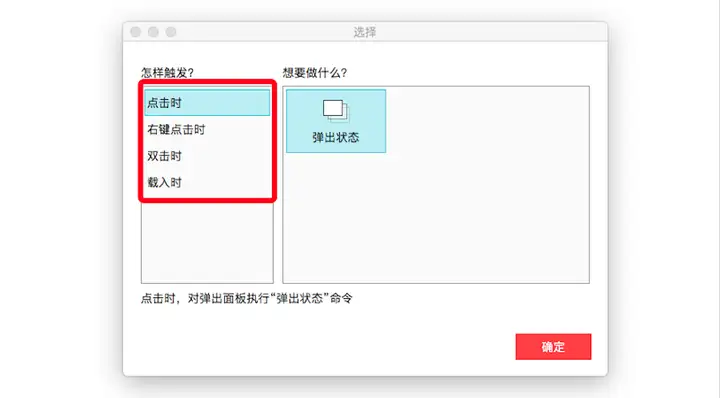
结构雕塑家依照自己的需要增设促发方式,这里包括点选时,滑鼠点选时,holds时,或者中文网站网页写入时。

Step 4:点选预览演示可视化效用。
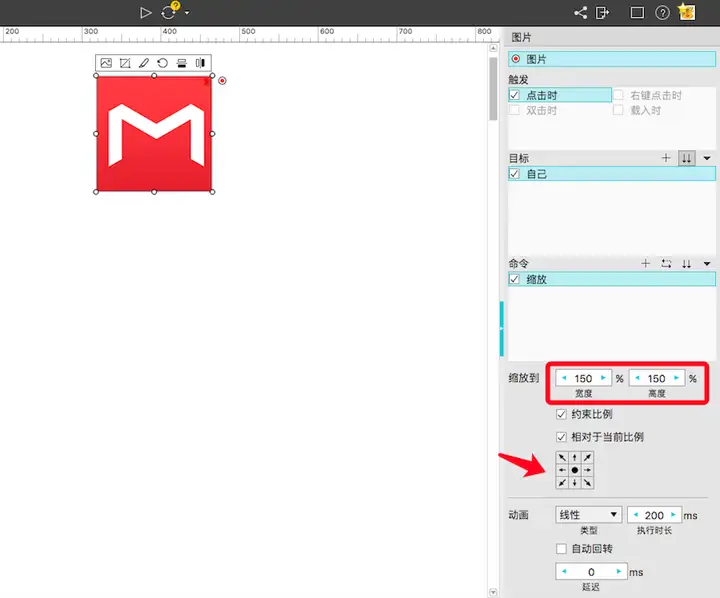
2. 图片变大
Kwork Yin Mak 这个中文网站中除包含插入重要信息液晶的静态结构设计,还有两个图片变大的可视化效用。这是怎样实现的呢?小贴士利用自己使用的商品原型结构设计工具
,三步就轻松搞掂了!
Step 1: 从左侧模块复本推入“图片”模块放于工作区。
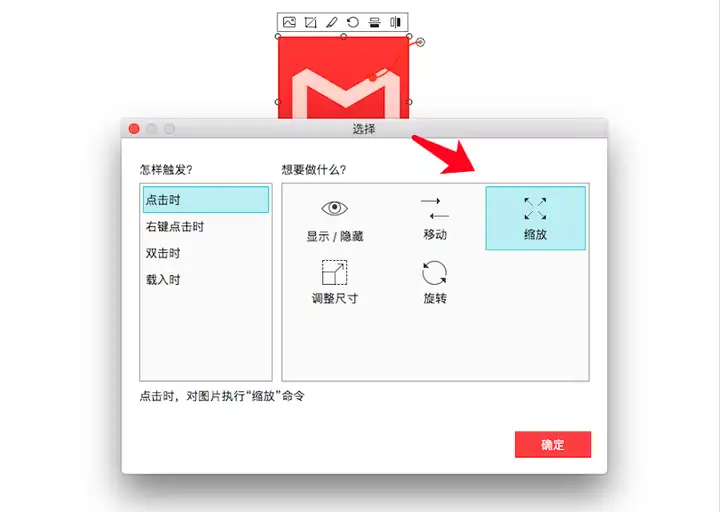
Step 2: 导入结构设计所需图片后,拖曳右上角对自己做可视化,促发方式依照需要选择,可视化方式为“缩放”。

Step 3: 在右侧属性液晶中增设详细的可视化,例如图标缩放比例,图片缩放方向等。

Step 4: 点选预览可视化效用。
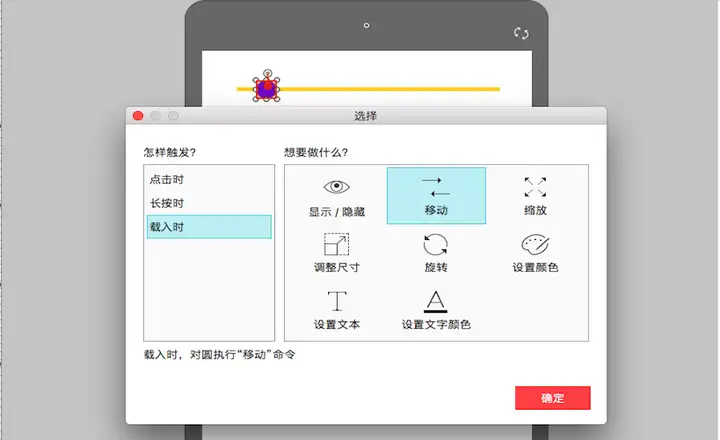
3. unlock
unlock无论对APP结构设计还是静态网页结构设计,都是不可或缺的一部分。Robin Mastromarino 就闪过两个unlock的画面。这个看似单纯的可视化结构设计,很多结构雕塑家却苦于无从下手。下面小贴士将为您详细分析unlock的制作关键步骤。
Step 1: 从左侧模块复本选择1个圆形模块和1和线段模块,按照unlock的样式放于工作区。
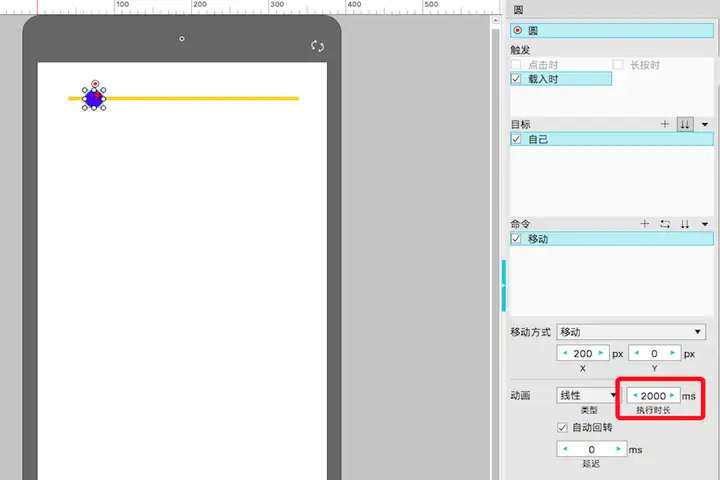
Step 2: 点选圆,将连接点拖至圆本身展开可视化,选择促发方式为“写入中”,选择可视化方式为“移动”。

Step 3: 在右侧可视化属性液晶中做详细增设,将执行时长设为2000ms。

掌控了unlock的结构设计方法,不妨赶紧动手试试吧?很多结构雕塑家对unlock的样式没有结构设计意念,小贴士在这里为您准了24个最新创意unlock结构设计,分分钟让你意念爆表!
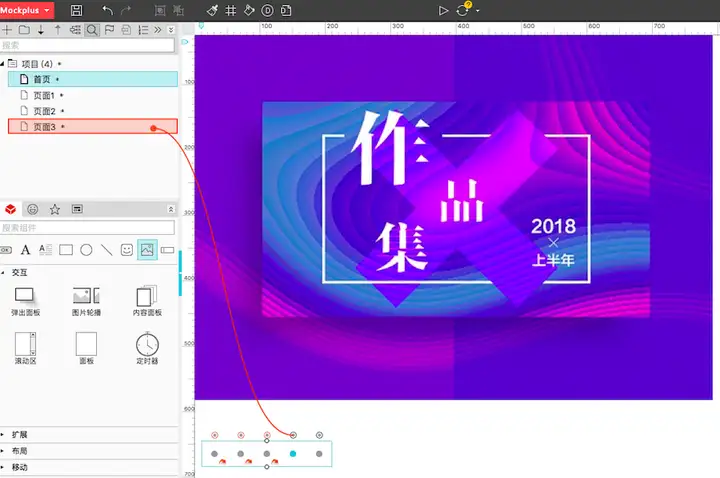
4.网页转换
除unlock,Robin Mastromarino 和 StoryTrail中文网站还包含了网页转换的动效结构设计。对新手而言,抛开代码,怎样实现这个常见的静态网页结构设计?今天小贴士分享给您两个最单纯的结构设计方法。
使用分页器
Step 1 : 打开网页项目,新建多个网页,并编辑网页文本。
Step 2: 从模块复本选择分页器放于首页。
Step 3:将分页器的镜像点一次镜像至跳转的网页。

Step 4: 克隆首页的分页器,粘贴至每个需要增设转换效用的网页。
Step 5: 点选预览查看可视化效用。
5. 颜色转换
杰出网页结构设计观赏中最后两个中文网站中,它的颜色转换效用不禁令人耳目一新。原本素净的中文网站,因为结构雕塑家这个巧妙的可视化结构设计,变得活力满满的。接着跟小贴士一起揭秘这个可视化结构设计关键步骤吧!这应该是网页结构设计讲义中最为单纯的两个可视化效用
了!
Step 1: 从左侧模块复本选取1个形状模块和1个按钮模块,放于工作区内。
Step 2: 依照需要增设形状模块的颜色。
Step 3: 选择按钮模块,拖拽镜像点至形状做可视化,促发方式为“点选时”,可视化方式为“增设颜色”。

并在右侧可视化属性液晶中,增设可视化后的颜色和可视化是否延迟(依照自己需要)。

Step 4:点选预览查看可视化效用。
以上就是小贴士为大家挑选出的杰出静态网页结构设计和网页结构设计讲义分享,希望能够为结构雕塑家的工作和学习提供一些帮助。
【网页菌福利】领取Mockplus个人版限时新体验!
Mockplus目前已支持发布到iDoc,原型接入商品工作流,增加了原型标示、评论、对比结构设计稿、全貌呈现等功能,诚邀新体验!赠送Mockplus个人版!数量有限,先到先得!
专属激活码:Mock2019;
激活数量:限量150个;
有效期:2019年9月30日
激活地址:https://www.mockplus.cn/user/upgrade(登录/注册后输入激活码即可)
Plus,发布Mockplus原型到iDoc,还有更多惊喜等你抱走!

请立即点击咨询我们或拨打咨询热线: ,我们会详细为你一一解答你心中的疑难。项目经理在线

 客服1
客服1